MED – Idéarbeid
Inspirasjon til alle plakatene + tutorial fra youtube:
-Jeg tok inspirasjon til både bakgrunnen og karakterene.

Link til tutorial som jeg fikk bruge som inspirasjon og veiledning —>
Sketch og tankekart
Før jeg begynte med å lage grovskisse skrev jeg ned notater, tankekart og brainstorming slik at jeg kunne få ideer til hva jeg ville lage ut av de 3 plakatene.
Derreter begynte jeg på grovskisse til jeg ble fornøyd med hva jeg ville ha og forsettet det videre til thumbnail
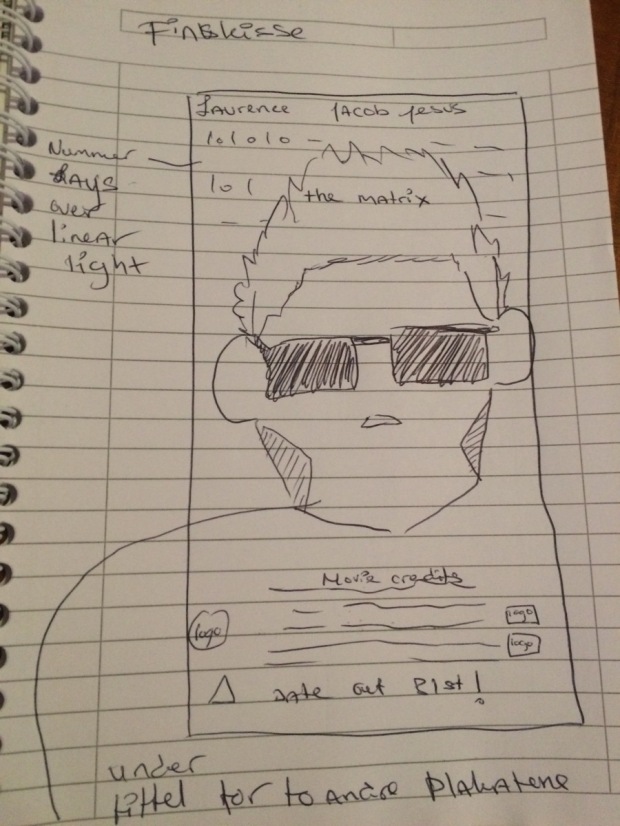
Deretter finpusset jeg skissene opp med en arbeids skisse hvor det vises hvordan jeg vil ha plakatene. Med små notater som stikker ut til sides av tegningen slik at jeg kan skrive det ned til senere på photoshop eller illustrator.

Da jeg gikk gjennom ideene og skissene var det en ting jeg ville ha klart for meg som skal vare med i alle posterne og det var matrix koden. Jeg føler at den er en av de viktigeste elementene til plakaten og filmen. Fra avstand kan vi se godt og tydelig hvor posteren er fra og kan gjenkjenne det lett. Jeg ble sterkt inspirert av fontene til de originale “The Matrix” postene og derfor brukte det videre i min plakat.
Ferdig lagde plakatene



Forklaring av hver plakat.
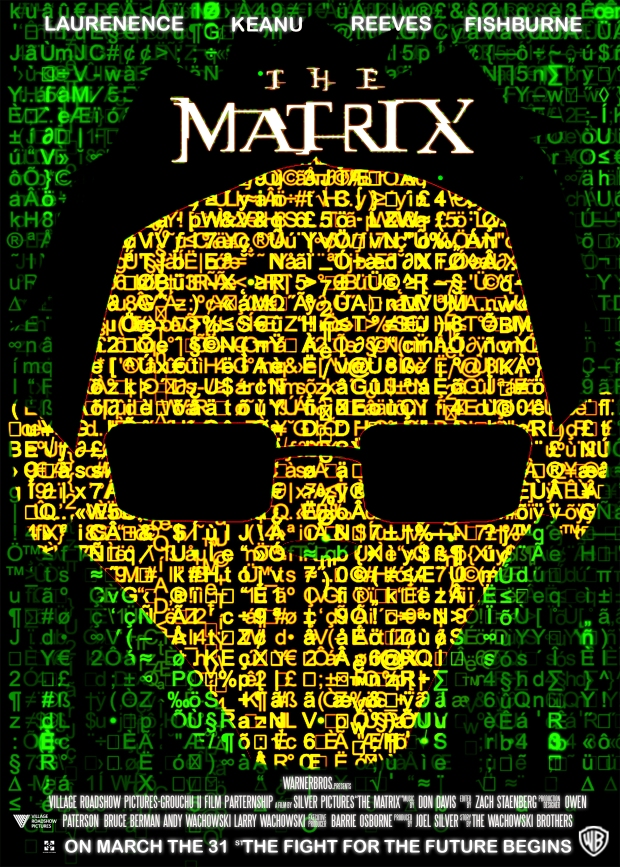
Første plakaten er fra alle filmene hvor Neo blir vist frem. Han er kjent for å vær hoved karakteren men er også kjent for de brillene der alle bruker dem i The matrix. Målet mitt med plakatene var å finne gjenkjennelige karakter fra hver film ut av de tre filmene. Jeg prøvde med mitt beste å balansere bildet slik at de ikke ble for tungt på ene siden av bildet.
Den andre plakaten har vi er smith klonen fra The matrix Reloaded. Han har en av de klonen som stikker mest ut og blir helst kalt for en albino klone. Fra hva jeg har sitt er han en kjent karakter sammen med tvillingbroren noe som gjør det enkelt å se fra avstand.
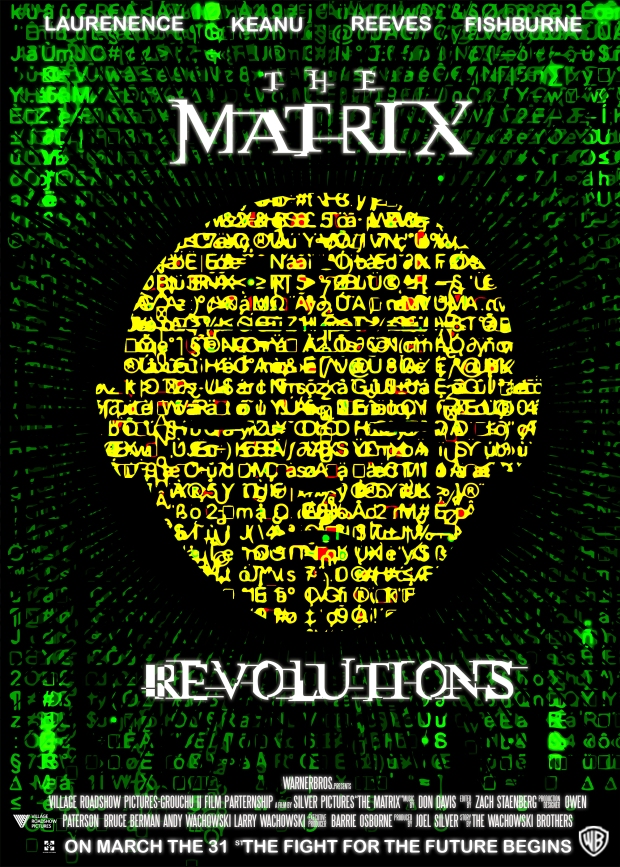
Den tredje og siste plakaten er babyen som blir kalt for deus ex machina en maskin/hologram som neo møter i den tredje filmen “The Matrix Revolutions”. Jeg tenker den maskinen er kanskje en av de mest kjente karakterene i filmen sammen med robotene. Men jeg tenkte at babyen var en mye mer kjekkere ideé og derfor tok jeg den med.
Valg av farger
Fargene som ble brukt til plakaten i hovedgrunnen er svart, grønn, hvit og gul. Svart og grønn er en av fargene du ser kanskje mest av i “The matrix” filmene. De er en av grunnene til hvorfor jeg valgte fargen. En annen grønn er at de er mørke toner men med lyse. Disse fargene kan skape en dramatisk effekt med den redde kontrasten. Det er dessverre ingen symboler som ble tatt med i fargene denne gangen men det ble mer fokusert på elementer av hvilken av fargene som ble brukt mest av i filmen. Ser du grønn og svart i lag tenker av og til noen kanskje på The matrix.
Typografi
Fontene som ble brukt til alle plakatene er:
+ Arial rounded.
Grunnen til hvorfor jeg brukte de 3 fontene er ganske åpenbart. Av de to fontene vist her gir de begge en “glitch” effekt og blir sett på original plakatene til The matrix. Jeg syns det er en av dem som representerer det mest og den siste fonten steeltongs er en av de mest brukte fontene for poster kredits. Grunnen til hvorfor jeg valgte spisse fonter og kanskje ikke runde vist vi ser vekk fra en av den ene linjene i posteren er det for å gi mer følelse av at denne posteren skal vær “skummel eller voldelig/action. Gir vi dem en rund effect kan de hende det ikke skaper den rette stemningen og det kan trekke vekk oppmerksomhet. Her er en eksempel på feil font til feil bilde.

KEBB
Fargekontrast blir også sett i bildet der det er hvit mot lys
Vinkling til produktet: Produktet i hovedrollen
I alle plakatene ser vi med en gang hva som gjenspeiler seg om og om igjen. Karakterene i The Matrix er det som kommer igjen. Det er ikke noe stort til det. Du ser mot plakaten og ser direkte mot karakterene. Det er ingen konflikt i plakaten, ingen nøtt, og lett er det også. Med plakatene vil jeg at alle skal vite at dette er de som er i produktet ikke noe mindre og ikke noe mer. Altså de legge i det at de ser en enkel og opplagt løsning som antakelig er for konvensjonell til å vekke oppsikt. “Hentet fra itslearning”
(Kontrast) Hvorfor har vi ikke lys på lys eller mørk på mørk?
Når det gjelder å ha lyst font på lys bakgrunn er det noe du må se deg for når du lager en plakat. Det kan rett og slett ødelegge hvordan det ser ut! Her er noen eksempler:
Dårlig kontrast mellom farger for lyst eller svakt eller for nærme den originale bakgrunns fargen.

For å ha en god kontrast mellom skriften og bakgrunnen må du ha en farge motsatt fra den andre slik at det vises godt og det er formelen på kontrast!

Størrelseskontrast
Det er forskjellige størrelser mellom alle skriftene i plakaten. Fra overskriften til underskriften og film kredits. Med forskjellige skrift størrelser gir det plakaten en mer unik følelse.
Mengdekontrast
I plakaten kan de hende det er mye av “koden” fra the matrix rundt om kring men med rett plassering og utskjering kan det bli brukt på en grei måte. All teksten blir fordelt slik at budskapet i plakaten kommer godt nokk fram.
(Enhet)
Enhet mellom plakatene er:
I den første plakaten ser vi at det gjenspeiler fra overskriften til underskriften, brillene er svarte og håret til neo er svart.
Plakat nr2 ser vi at de samme går igjen men bare at skriften for skuespillerene og underskriftene(Credits) denne gangen er hvit sammen med håret til smith klonen.
I plakat nr3 ser vi kanskje ikke til så mye enhet en størrelses enhet med skuespillerenes navn og underskriften med datoen.
(Balanse*)
Alt i plakaten er midt stilt og skal vær delvis i midten eller nær. Ikke mye av bildene i plakaten er mer en den andre siden slik at de ikke blir for mye på en side en den andre slik at den også skaper en effekt av balanse.
(Bevegelse)
Her i plakaten ser vi kanskje først ned på hoved bildet hvor f.eks Neo er deretter ser vi mot overskriften “The Matrix” også leser vi kanskje de nest største skriftene i plakaten og går ned over. Det er delvis bevegelse i plakaten slik at øynene ikke sitter på en plass hele tida.
Elementer og screenshots underveis produksjon av plakatene
Mep: Photoshop & Begrep
I denne prosjektet brukte jeg både illustrator og photoshop. Hvorfor brukte jeg både photoshop og illustrator? Jo la meg fortelle deg. Jeg avskyr photoshop for å vær helt ærlig, men der og da hadde jeg ikke så stor valg alle tingene jeg ville bruke slik som forskjellige effekter og brusher var i photoshop, photoshop er mer komplisert en det jeg husker og jeg tenker jeg trenger å ta meg en ny time hvor jeg lærer basisk ting på der. I motsetning til illustrator, jeg innser at det er mye lettere å skalere ned størrelsen for en plakat hvor det er 300 ppi til 150 ppi en å skalere det opp ellers fra det Magnar forklarte “Blir photoshop en kunster og må male hvert piksel 3 ganger. Jeg vet alt dette men innså feilen før det var for sent. Slik som det sier alle lærer av sine feil. er det mye lettere og enklere å bruke. Ting og elementer som blir brukt der kan bli skalert til enormt store ting uten problem! Jeg angrer litt på at jeg ikke fortsatt å bruke illustrator men det får bare våge seg. Jeg sjekket gjennom om alle størrelsene var korrekte og det var de. 25Cm x 35cm. Men den mest kanskje den viktigaste som jeg ikke la merke til ( og stol på meg folk kan ta feil på en dårlig dag) var at jeg tok ppi (pixels per inch) på 72 (som er default) isteden for 300 ppi som er ment for plakater. Men slik er det bare og folk lærer av feil.

Plakaten er printet ut i PDF fil format i høy oppløsning slik at det er minst mulig komprimert og har høyest og best kvalitet. PDF er et universalt filformat og kan vises hos alle uten å måtte ha noen form for programmer slik som photoshop eller illustrator.
Å lagre bildene i jpg eller png format kan komprimere produktet og lage den pikslete. Derfor brukte jeg PDF PRINT og AI Filer slik at alt informasjonen kan bli laget i den høyeste kvaliteten.
Ikke bare det men det viser et enkelt oppsett av hva jeg har laget slik at jeg ikke trenger å rote å lete etter det. PDF PRINT er også regnet for å bruke til å printe ut forskjellige ark til riktig størrelse. Det PDF filene kan også gjør er å komprimere “bildene” slik at de ikke bruker mye plass. Med PDF print kan du også printe ut på printe maskinen i skolen uten problemer.
Kvalitets sikring
Fra å lagre produktene i en sd brikke til å lagre det i one drive hver gang jeg skal enten expotere eller se på det. På den måten vist pc-en krasjer kan jeg lett gjennopptrette det jeg hadde. Jeg sikret også at jeg lagret photoshop filene der sammen med illustrator filen slik at jeg kunne endre på de uten å skade filen eller produktet.
Andre måter på kvalitets sikring kan være å spør en venn eller flere om hjelp om hva som kan forandres ved plakaten og hvilken som ser best ut.
Begrep slik som kerning tracking og leading:
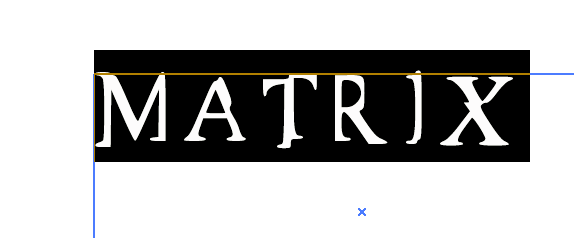
Jeg har kontroll på kerning, tracking og vet hvordan vi bruker det. Jeg har vist det litt tidligere på bloggen også hvor jeg brukte leading or kerning. For eksempel jeg brukte tracking for å få alle bokstavene lengre vekk fra hverandre i ordet “The matrix”.
Her er eksempler på kerning tracking og leading.

Tracking ble brukt veldig mye også på grunn av i ordet var alle bokstavene for langt fra hverandre så jeg hadde lyst til å bruke tracking slik at alle bokstavene kommer nærmere. Og at det ikke blir stor mellomrom.

Leading blir brukt for å trekke setninger nedenfra nærmere den som er åppe slik som bildet vist ovenfor.
Deretter brukte jeg kerning på grunn av noen bokstaver var for langt fra hverandre slik som denne eksempelen. Denne måtte jeg bruke for å få mindre mellomrom mellom bokstavene.
Bitmap vs Vektor grafikk
Dette er kanskje den mest repeterte begrepen jeg har kommet med gjennom. Vektor grafikk består av flere punkter som gjør at en objekt eller element kan bli strekket ut så langt så mulig. Mens en bitmap grafikk er lagd av piksler hvor kanskje en person som zoomer in mot den kan se at den blir uklar. Bitmap kan også bli kalt for rasterisert bilde eller pixel bilde. Jeg har da både brukt vektor og bitmap fra photoshop og illustrator. Jeg sikret meg at ingen av bildene ble for pikslete når de ble printet.












































